Mungkin artikel saya kali ini lebih cocok ditujukan bagi kalian game developer yang sudah biasa menggunakan tool Unity untuk membuat game namun ingin membuat aplikasi native Android tanpa ingin belajar lagi alias memanfaatkan skill yang sudah ada.
Artikel ini saya tulis karena saya kebetulan saya mendapatkan pekerjaan membuat sebuah aplikasi Android namun skill Android programming saya masih pas-pasan alias butuh belajar lagi. Karena tuntutan waktu akhirnya saya mencoba browsing tentang membuat aplikasi menggunakan Unity. Pencarian saya berujung di sebuah plugin unity MaterialUI yang dapat diunduh di asset store https://www.assetstore.unity3d.com/en/#!/content/51870 dengan harga $50.00. Setelah melihat-lihat review akhirnya saya putuskan menggunakan MaterialUI sebagai framework aplikasi saya.
Plugin MaterialUI ini cukup lengkap, terdiri dari berbagai komponen dasar UI dengan desain Material seperti pada gambar di bawah ini
Semua komponen berbasis UnityUI atau sebagai child dari Canvas, jadi lebih integrate dengan UI bawaan Unity. Berikut ini beberapa contoh UI yang disediakan oleh MaterialUI
Material button, berbagai jenis button dengan template Material, lengkap dengan animasi ketika di klik.
 |
| Material Button |
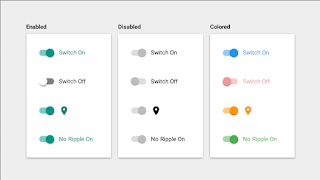
Checkbox yang tersedia dengan template disable, enable, dan colored
 |
| Checkbox |
Ada juga element slider
 |
| MaterialUI Unity slider |
Tidak ketinggalan switch
 |
| MaterialUI Switch |
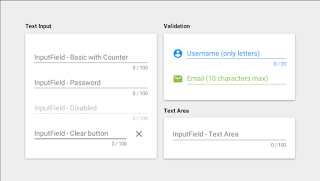
Dan yang paling penting adalah inputfield, dimana inputfield ini bener-bener mirip sama aslinya lengkap dengan animasinya
 |
| MaterialUI Inputfield |
Yang paling keren dari MaterialUI ini adalah date dan time picker
 |
| MaterialUI Time Picker |
 |
| MaterialUI Date Picker |
Selain UI diatas masih banyak berbagai element yang ada pada MaterialUI yang bisa dibilang sudah cukup lengkap seperti Dialog manager, Toast manager, berbagai icon dsb. Mungkin gambar di bawah bisa mendeskripsikan apa saja yang ada dalam plugin MaterialUI ini.
 |
| MaterialUI sample scenes |
Salah satu kekurangan dari MaterialUI ini adalah tidak adanya sistem mirip activity, jadi kita harus membuat sendiri secara manual mulai proses load activity, animasi transisi dsb.
Issue terbesar dari MaterialUI (mungkin issue classic Unity UI) adalah pada performance. Lambatnya performance tidak terlalu terasa jika hanya sekedar klik-klik di satu scene atau satu Activity. Tapi begitu Activity baru di load dan animasi transisi di jalankan baru kerasa performance jatuh, terutama jika di dalam UI terdapat banyak Text.
Akhirnya kesimpulannya adalah tergantung bagaimana kebutuhan Anda. Jika memang aplikasi yang dibuat adalah aplikasi simple yang hanya terdiri dari beberapa scene activity dimana flow aplikasi tidak terlalu sering gonta-ganti activity maka MaterialUI cocok digunakan daripada upgrade skill anda dengan belajar Android native programming. Tapi jika Anda membuat aplikasi yang cukup komplek dengan berbagai macam Activity dan berbagai macam custom UI maka sepertinya MaterialUI ini kurang cocok karena seiring aplikasi bertambah komplek performance juga bertambah jatuh.
Mungkin sekian dari saya, jika ada kekurangan mohon maaf. Tetap semangat dan terus berkarya ^_^