Hai Sobat blogger.. Sepertinya sudah cukup lama saya tidak menulis artikel. Mungkin sekitar 1 bulan saya sama sekali tidak ngurus blog. Ini karena saya sedang sangat sibuk seminar tugas akhir di kampus saya, sampai-sampai hampir tidak ada waktu buat ngeblog. Ok lah.. kali ini saya sudah kembali dengan artikel tentang Responsive GUITexture di Unity. Apa itu dan bagaimana cara membuatnya, kita simak saja artikel di bawah.
GUITexture merupakan salah satu component di Unity yang berfungsi untuk membuat texture 2D seperti menu, button, dsb. GUITexture cukup mudah digunakan karena tampilannya terlihat jelas saat game belum di running, tidak seperti OnGUI yang mengharuskan game di running agar tampilannya terlihat di layar. Untuk menata letak GUITexture menggunakan Pixel Inset, dimana Pixel Inset merupakan kelas Rect dengan parameter x, y, width, dan height.
Secara default GUITexture di Unity memiliki ukuran dan margin yang fix, yaitu ditentukan menggunakan Pixel Inset seperti dijelaskan di atas. GUITexture tidak bersifat responsive sehingga ukuran GUITexture bersifat tetap, berapapun ukuran layarnya. Hal ini seringkali dikeluhkan oleh Unity programmer karena seringkali GUITexture yang telah disusun secara rapi bisa menjadi sangat kacau jika dijalankan pada perangkat dengan resolusi layar yang berbeda dengan PC yang digunakan saat proses develop.
Ok.. Langsung saja ke intinya. Dari masalah di atas, kemudian bagaimana solusinya? Pada artikel kali ini saya akan sedikit berbagi Asset yang saya buat sendiri untuk membuat GUITexture menjadi bersifat Responsive auto-resize, sehingga akan selalu terlihat sama pada resolusi layar berapapun sesuai dengan proses desainnya. Ok.. Langsung saja ke TKP kita mulai tutorialnya dibawah :
Langkah 1 : Download asset
Assetnya saya kasih nama AzharLab. Kenapa saya kasih nama seperti itu gak penting lah, daripada gak ada nama. Ok langsung saja, assetnya bisa di download disini, download saja versi terbaru. Saya akan selalu berusaha mengupdate asset untuk menambah asset lain atau sekedar perbaikan bug. Dan pastinya, akan selalu saya share secara gratis.
Langkah 2 : Masukkan ke project
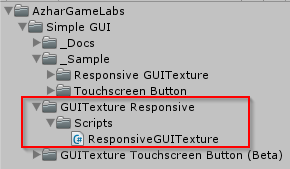
Langkah pertama masukkan assetnya ke project. Disini tidak perlu saya jelaskan panjang lebar, cukup buka project, kemudian double klik Assetnya. Setelah asset masuk ke project, Anda akan melihat script ResponsiveGUITexture.cs seperti pada gambar di bawah.
Langkah 3 : Buat dan desain GUITexture
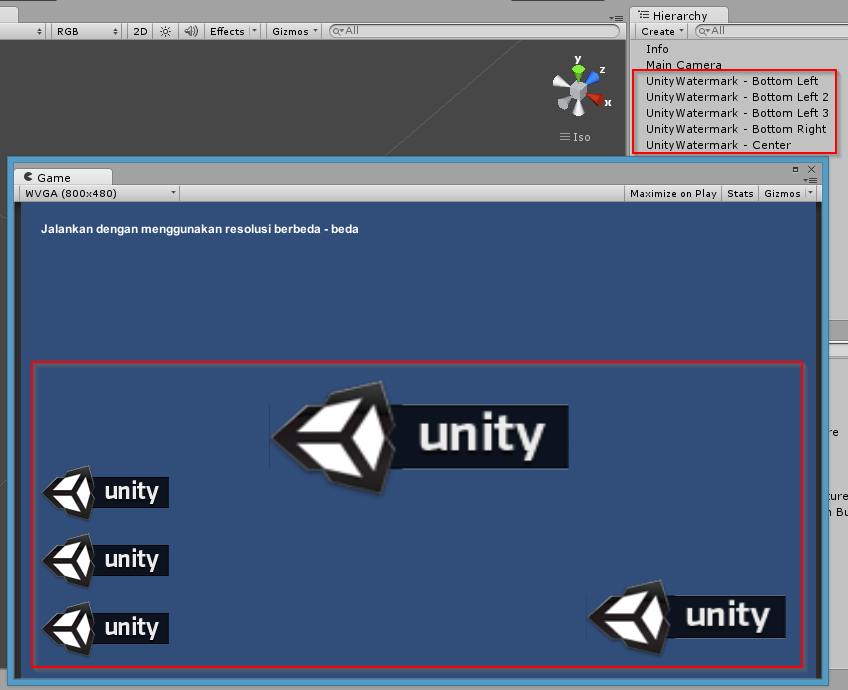
Gak perlu juga lah saya jelaskan panjang lebar, sebagai Unity programmer pasti sudah hafal. Tinggal klik Game Object >> Create Other >> GUITexture, kemudian desain tata letaknya. Ini saya beri sedikit contoh seperti di bawah.
Langkah 4 : Tambahkan script ResponsiveGUITexture di GUITexture
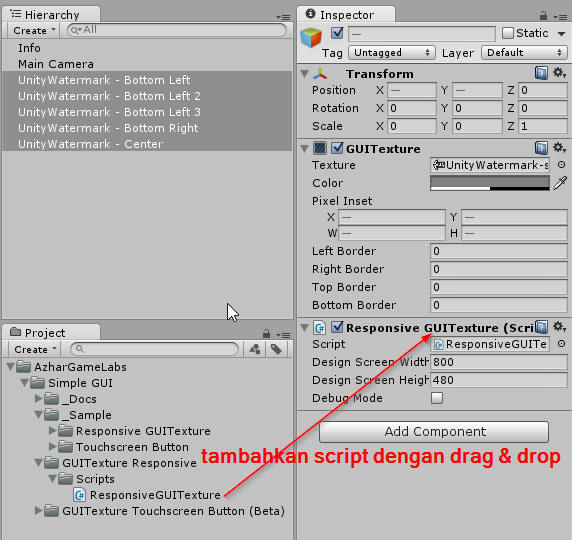
Caranya cukup mudah, tinggal select object GUITexture yang akan dibuat responsive dan tambahkan scriptnya dengan cara drag & drop.
Langkah 5 :Sesuaikan ukuran
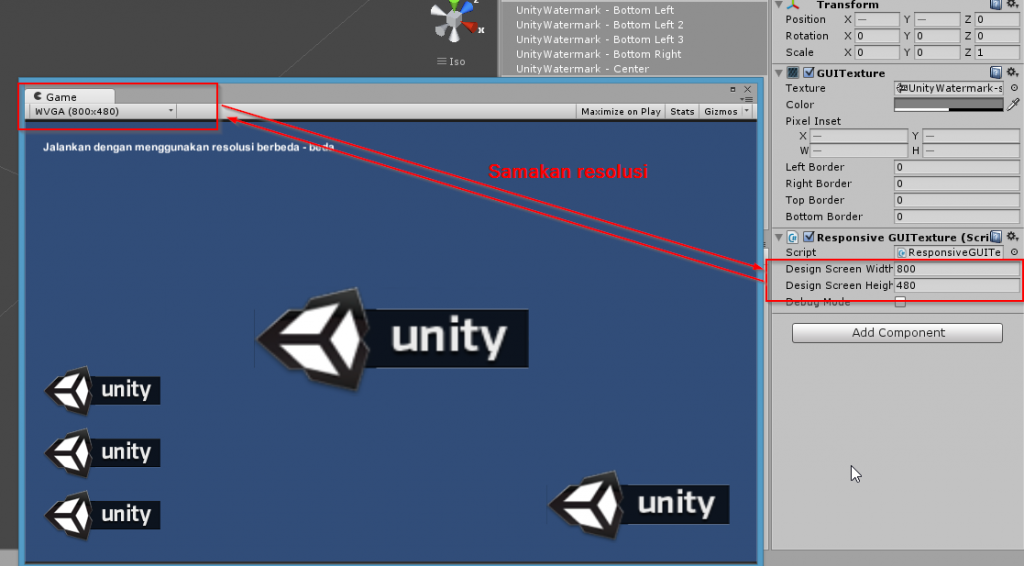
Sesuaikan EditorWidth dan EditorHeight dengan resolusi saat melakukan desain GUITexture. Jika Anda mendesain GUITexture pada ukuran layar 800x480 maka pada ResponsiveGUITexture harus memasukkan ukuran yang sama, yaitu 800x480. Lihat gambar di bawah
Jika Anda tidak mengetahui berapa ukuran layar saat mendesain, dan hanya tertulis 'Free Aspect' maka Anda dapat membuat ukuran custom sesuai keinginan, misal 800x480. Cara membuatnya sepertinya tidak perlu saya jelaskan panjang lebar. Klik saja tulisak 'Free Aspect', di paling bawah ada bagian untuk membuat ukuran custom.
Langkah 6 : Uji coba
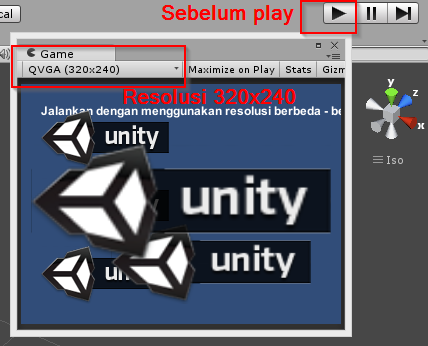
Sampai disini seharusnya GUITexture sudah responsive, kita lakukan saja uji coba. Script hanya berjalan saat dilakukan Start. Jadi jika merubah ukuran layar ketika program tidak running atau setelah program running maka tidak akan ada efeknya. Kemudian bagaimana cara yang benar? berikan scriptnya >> tentukan ukuran layarnya >> jalankan programnya.
Tampilan GUITexture pada resolusi 320x240 sebalum menggunakan scrip RexponsiveGUITexture / sebelum program dijalankan dapat dilihat pada gambar dibawah
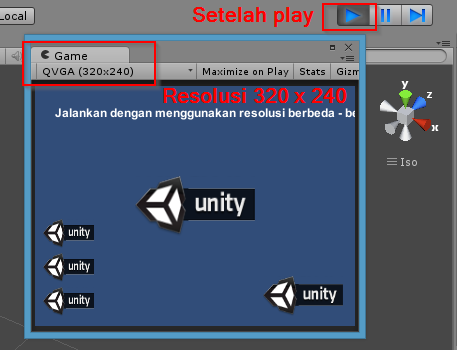
Jika sudah dijalankan dan script berjalan maka hasilnya seperti pada gambar di bawah
Nah hasilnya tampilan GUITexture akan mengecil mengikuti ukuran layar. GUITexture sekarang menjadi responsive mengikuti ukuran layar.
Ok.. Mungkin demikian sedikit artikel yang dapat saya tulis. Jika ada penjelasan yang kurang lengkap silahkan komen aja. Mohon maaf jika ada kesalahan. Terima kasih sudah membaca, tetap semangat dan terus berkarya... :)
Artikel yang mungkin berhubungan :
Artikel yang mungkin berhubungan :






gan itu unity versi berapa?
ReplyDeleteLupa saya gan.. KAlo g 4.2x ya 4.3 :)
Deletemas gambarnya kok gk ada sih
ReplyDeleteNah itu... phot*bucket setan... Kirain free ternyata di limit bandwithnya. Coba lain kali dibuka klo beruntung ada gambarnya kok
Deletekalo pake guiSkin gimana ya gan? aku coba2 pake guiSkin tapi tombolny ga bisa menyesuaikan ukuran layar..
ReplyDeletecoba ikut tutorialnya agan tapi guiTexture-ku ga muncul itu :(
mohon bantuanny gan..
Kalau gak muncul coba di cek bagian transform >> scale nya. Kalau 0 semua kayaknya gak mucul. Emang kalau default semua gak bisa ikut ukuran layar, entah itu pake GUITexture atau GUISkin. Jadi harus bikin script sendiri biar mau ngikut, seperti yang saya share
Deletekalo pake guiSkin gmn ya gan? Saya coba buat pake guiSkin bisa cuman tombolny gamau menyesuaikan layar.
ReplyDeletetrus coba2 ikutin tutorial agan tp pas ga di play tombolny ga muncul di tampilan game maupun scene, kenapa ya?
mohon bantuanny gan..
gan, kalo pake guiSkin cara auto resizeny gmn ya?
ReplyDeletesaya udh coba ikutin tutorial agan tp kok guiTextureny ga keluar ya?
bg kok gk ada isinya bg di google drivenya?
ReplyDeleteko kosong mas di googledrivenya
ReplyDeleteasetnya kosng gan upload lg dong !!!! lg butuh
ReplyDeletelink nya sudah error
ReplyDeletegan link downloadnya rusak...ada link lain?
ReplyDeletegan ane mau download asset, url nya kok error
ReplyDelete